Welcome to impact.com's mobile app! Take a look around and learn where everything is.

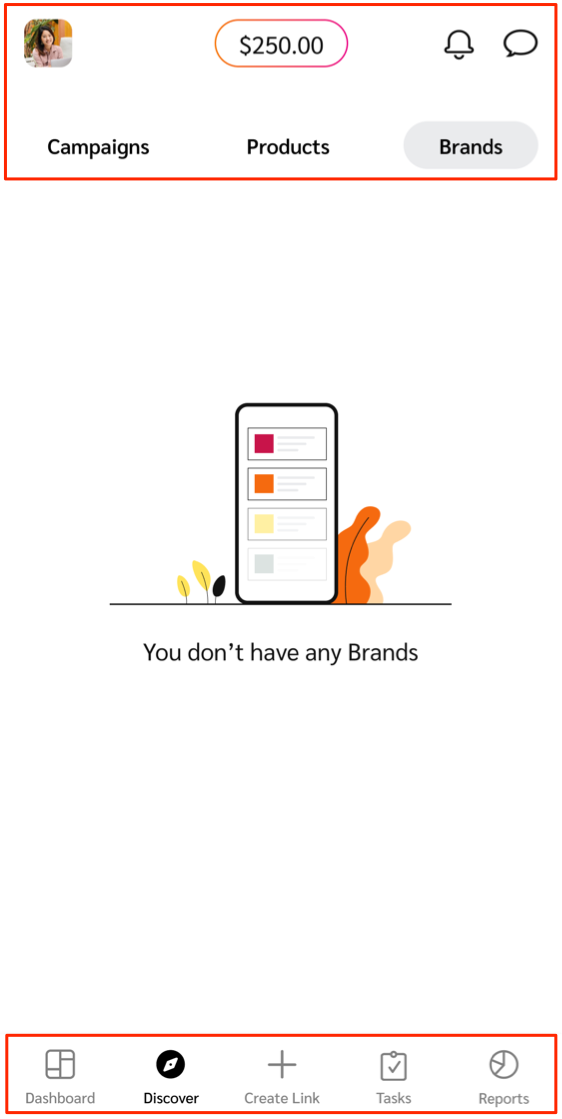
The header bar is where you'll find your profile settings, account balance, account notifications, and your message threads with brands.
Header option | Description |
|---|---|
| Your user profile holds contact details, company information, and general settings like language and password settings. |
Available balance | This feature gives you a live representation of funds available for withdrawal. Visit the Reports screen to see how much you must still earn before an auto-withdrawal can take place. |
| View a list of recent account notifications, grouped by how recent they are. Each notification has a time stamp and a brief description. |
| Open your inbox to view and send messages to brands. Learn more about messaging brands. |
The bottom menu bar is where you'll find options to discover brands, products, and creator campaigns, create tracking links, track program performance, and more.
Menu option | Description |
|---|---|
| See to-do items, like outstanding program invites and proposals that need your review, or campaign invites and tasks if you are a creator. If you don't have any to-do items, you can view a snapshot of your performance or access quick navigation to your brands and products. |
| Search for partnered brands, new brands to partner with, or products to promote. |
| Manage program invites and proposals you receive from brands. You'll only see this menu option if you are joined to the impact.com marketplace. |
| Quickly retrieve and customize tracking links for brands you are partnered with. |
| View and manage creator campaign tasks across different brands and campaigns. You'll only see this menu option if you're a creator. |
| Track and review the performance of your marketing efforts using mobile app reporting. |
![[Profile light]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-d531164ad9ea6578607b8be1767c33bf.svg)
![[Notification]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-5d08c5dce20955a1186fd05542fb4ebf.svg)
![[Comment] / [Inbox] / [Message]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-8d82ec48ca3714313545f4ca55f0a839.svg)
![[Dashboard]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-b64739cb9d56a999c3716d74fbe4c074.svg)
![[Compass]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-bc119cf8fe75a2fc0644e42799729665.svg)
![[Envelope]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-8e5065db3027aae9075aa1c89cd003d5.svg)
![[Add]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-1eb87a593a1ac0d9c10f6162b1175f95.svg)
![[Campaign Tasks]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-e6d723531b9dd37fedee6b79675e9a1a.svg)
![[Reports mobile]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-a6744a1b63f47b93c81842714e1ede8d.svg)