Leaderboards rank your program participants alongside others to incentivize them to complete program objectives and encourage competition for the top ranks. You can add a leaderboard to your verified access widget or microsite and customize it like other components.
Leaderboards can be configured in a variety of ways to best suit the goals of your program. For more information on the different options, see Leaderboards Explained.
Step 1: Get leaderboards enabled
Before you can begin setting up leaderboards, reach out to your Program Strategy Manager (PSM) or create a support ticket to have the Leaderboards feature enabled for your program.
Navigate to your widget or microsite by selecting
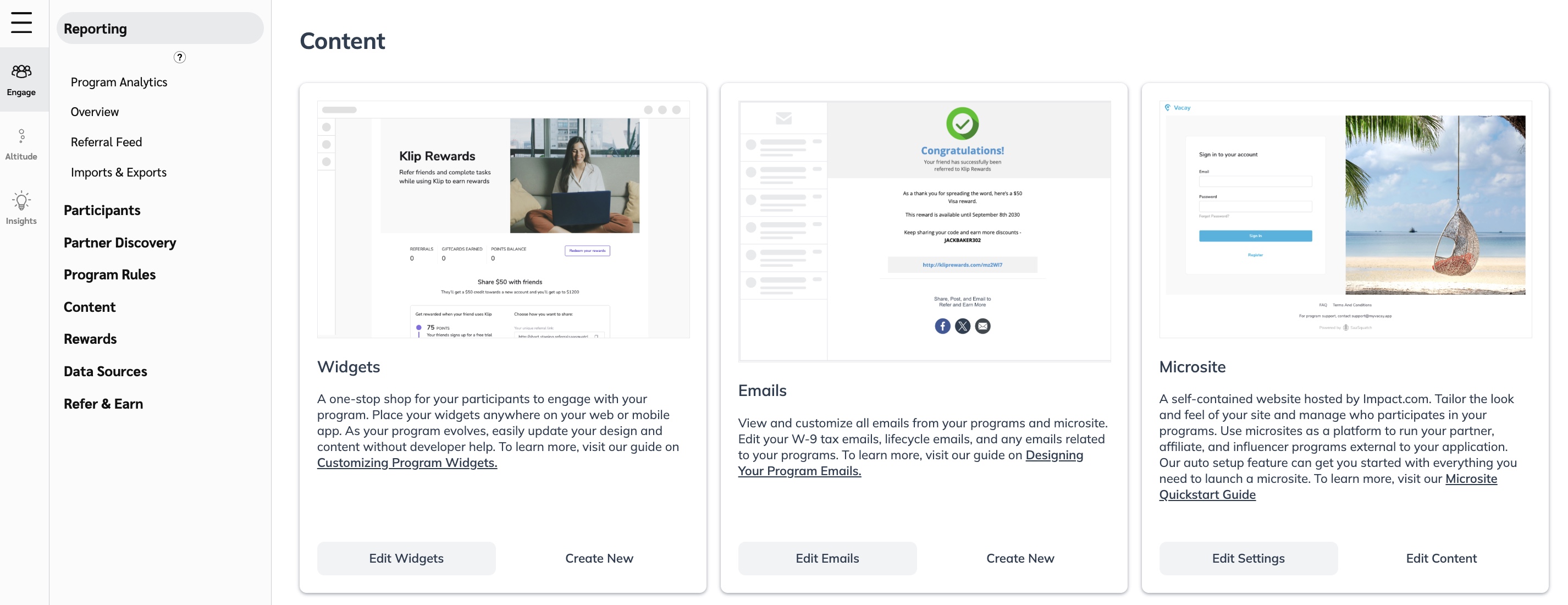
[Engage] → Content → Edit widgets or Edit content.
If you haven't set up a widget or microsite yet, you'll need to do so first.

Select the widget or microsite page you want to edit.
Learn how to edit widget content or edit microsite pages.
From the right sidebar menu, expand the Leaderboard component.
Select a type of Leaderboard.
For a description of each of the available leaderboards, refer to Leaderboards Explained.
Select the blue Add to button on the canvas where you want the component to appear.

On your canvas, select the leaderboard component you want to edit.
Use the options in the Edit tab of the right sidebar menu to change the leaderboard properties.
If you want to insert a link into a text component, you can do so by selecting
[Code view] and editing the widget or microsite’s HTML.
Select Save Draft when you're done.
Setting | Description |
|---|---|
Unknown user text | Enter the default display name for users without names, e.g., Anonymous User. |
Hide viewing user | Toggle on to make the viewing participant's row hidden if they don't fall among the top displayed ranks. |
Leaderboard time interval | Enter a start and end date for which you want to view leaderboard results, in the form |
Leaderboard type | Select the scoring system you want to use. For more information on the scoring systems available, see Leaderboards Explained. |
Maximum rows number | Enter the maximum number of rows to be displayed on the leaderboard. |
Program | Select a program to limit leaderboard results to participants in that program. To view results globally across all programs, don't select a program. |
Rank type | For more information on the types of ranking systems available, see Leaderboards Explained. |
Rank column heading | Enter the column name you want displayed for the Rank column. |
Show leaderboard rank |
|
Stats column heading | Enter the column name you want displayed for the column containing participant scores. |
User column heading | Enter the column name you want displayed for the column containing participant names. |
On your canvas, select the component you want to move.
Select
[Move].
Some components can’t be moved. The
[Move] option will only appear if there’s another valid location on the canvas for the component to relocate to.
Select the blue Move to button where you want the component to go.
Select Save.
On your canvas, select the component you want to remove.
Select
[Remove].
Select Save.
