LearnUpon is a learning management system (LMS) that has partnered with impact.com to provide you with a platform on which you can supply partners with training materials. These materials can include an assortment of educational content—including learning paths, exams, LearnUpon resources, and more. Visit the LearnUpon Knowledge Base ![[External link]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-b8ebe06c75d53cc8d24756ae9b7589e2.svg)
The LearnUpon integration is ideal for brands that want to train their partners before those partners begin marketing efforts, as well as for brands that want to educate their partners on how to effectively promote products and services.
A contract with LearnUpon is required to proceed: If impact.com has not already reached out to you, then contact your CSM (or the support team) to help you enter the required contractual agreement with LearnUpon. You can start creating contact after signing your contract with LearnUpon, but it won't be available to partners until you complete the following integration steps.
Log into your LearnUpon account.
In the top-right corner, select your account icon → Portal Settings.
Select Integrations → Signed QueryString SSO.

Select General Settings.

Under URL Signatures, copy your LearnUpon secret key, but do not change it. You'll need this for later.

In your browser tab's URL, copy your LearnUpon project ID. You'll need this for later.
Your project ID is located in the URL's subdomain (i.e., the part between https:// and .learnupon.). In the URL below, for example, the project Id would be
acmetraining.https://acmetraining.learnupon.com/dashboard
Remain in LearnUpon—you're going to set up your partner login URL next.
Creating your LearnUpon login URL will require your project ID, which you retrieved in Step 5 above.
Log into your LearnUpon account (if you haven't already).
In the top-right corner, select your account icon → Portal Settings.
Select Integrations → Signed QueryString SSO.
Select General Settings.
Under Landing Pages, copy the link below and paste it into the Sign In URL field, but replace
{projectId}with the project ID you retrieved earlier.https://app.impact.com/secure/learnupon.ihtml?projectid={projectId}
Next to the Sign In URL field,
[Toggle on] Disable portal login page?
Partners will already need to be logged into their impact.com accounts to view your resources and materials.
Next, you'll integrate your LearnUpon and impact.com accounts.
Integrating your LearnUpon and impact.com accounts will require your LearnUpon project Id and secret key, which you retrieved in Step 5 and Step 4 (respectively) of the Retrieve needed LearnUpon account information section above.
Log into your impact.com account.
From the top navigation bar, select
[User profile] → Settings.
In the left column, under General, select Account User Authentication.
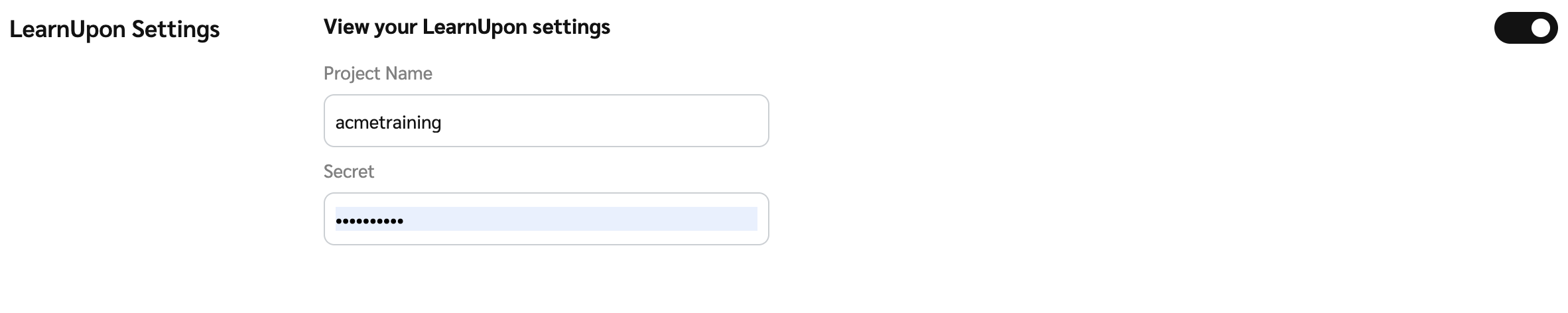
Next to LearnUpon Settings,
[Toggle on] View your LearnUpon settings.
Under Project Name, enter your project ID.
If you don't see the option to add your LearnUpon project ID or secret key, then reach out to your CSM or (or contact support).
Under Secret, enter your secret key.
Select Save.

Before you begin sending your partners the link to your LearnUpon library, you should test the integration.
Open an incognito or private browser session.
Alternatively, clear your browser cache and all browser cookies.
Log into your impact.com test partner account.
Copy and paste your LearnUpon login URL into the same browser tab.
This should be the same URL you used in Step 4 of the Create your LearnUpon login URL section above.
Navigate to the URL you just pasted into your browser.
The first test of your LearnUpon integration is that you should be redirected to an impact.com login screen.
Use your test partner credentials to log into this impact.com login screen.
From here, you should be seeing your LearnUpon project from the perspective of a partner.
Congratulations, you have successfully integrated your LearnUpon account with impact.com! Now, you can begin providing your LearnUpon login link to your partners. Below are a few ideas for how you can get the link to your partners.
Because the integration is account-wide, any partner with the LearnUpon login link you created earlier will have access to learn upon. If you want to control which partners have access, consider various restriction methods when providing the link (like only sending the link to partners via email).
Via email
Via direct message on impact.com
Via resource link
Only direct partners will see these links
Via content resource