Flexi ads are advanced link/ad types that are highly customizable. For example, you might allow a partner to completely customize a product storefront with custom colors, sizes, number of products displayed, category of products displayed, and more.
You can also provide a dynamic banner ad link builder with many options for the partner to customize the look and feel of the ad. Or you can even offer an API that partners can query. Ads that offer many customization options are often referred to as widgets.
From the left navigation bar, select
[Engage] → Content → Ads.
In the top-right corner, select Create Ad
[Drop-down menu] → Flexi Ad.
Enter the Name of the ad.
[Toggle on] Fullscreen, this flexi ad will then take up an entire web page on your site.
Optionally, add a Preview Image. This will only appear in the impact.com platform.
Enter the Widget URL. This is the URL where this flexi ad will be hosted on your site.
Ensure you add any click URL tokens to the source URL (as query string parameters) that you need for your tracking integration. As an example, here's how to format the {click_url} token:
click_url={click_url}.Token
Description
{click_url_encoded}
An encoded version of the click event's referring domain.
{click_url}
An unencoded version of the click event's referring domain.
{irimpurl}
A legacy token.
{irpid}
The impact.com-generated Partner Id for the partner that drove the click event.
{subid1}
A custom parameter that can assist partners with their reporting.
{subid2}
A custom parameter that can assist partners with their reporting.
{subid3}
A custom parameter that can assist partners with their reporting.
{sharedid}
A custom parameter that can assist both yourself and partners with reporting.
{iradid}
The impact.com-generated Ad Id for the video ad. This can also be found on the Manage Ads screen.
{ircid}
The impact.com-generated Program Id (or Campaign Id) for the event.
{click_url_encoded_deeplink}
An encoded version of the click event's referring domain. This version will append any deeplinked parameters.
If applicable, select Supported IAB Ad Unit Sizes.
If applicable, select the Non IAB Ad Unit Size. Enter the pixel width and height.
Enter the Description of the flexi ad.
Enter the Ad's Landing Page.
You can set up a custom landing page by selecting Custom from the
[Drop-down menu].
If the image ad is hosted on a mobile app,
[Toggle on] Mobile Fallback, then enter the app store link.
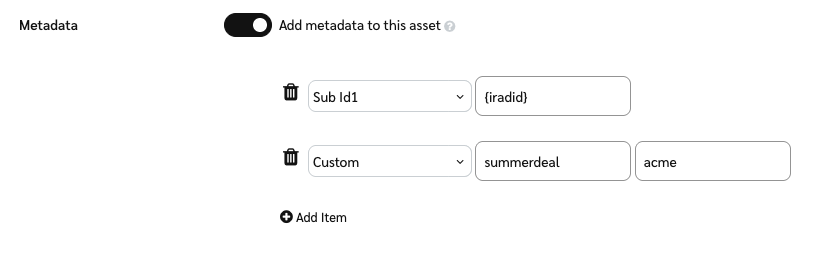
[Toggle on] Add metadata to this ad.
From the
[Drop-down menu], select the field and enter the value of the query parameters you want to pass.
You can add more parameters by selecting
[Add Item].
Metadata added to your ads will be appended to the end of the ad's tracking links.
If you select the Custom parameter you can set both the parameter name and value.
Note: You can use the dynamic tokens
{iradid}and{irpid}as values for any of the metadata query parameters available, including Custom.
From the
[Drop-down menu] select the Deal list this ad should be.
Optionally, select Add new deal to add a new deal to this ad.
Add Labels to the ad so your partners can more easily find them.
[Toggle on] Available Dates to set start and end date for this ad.
Select
[Unchecked box] Change landing page on expiration.
[Toggle on] Restrict Partner Access to set which partners can use this ad. Search for the partners you want this ad to be usable for from the Search partners field.
Adding Promotional Details can help you organize ads by what time of the year the ad is for, and partners can also find these ads more conveniently for their marketing efforts.
[Toggle on] Seasonal and select what a seasonal theme you want add from the
[Drop-down menu].
[Toggle on] Top Seller to select the offer as Offer is a top selling item.
Optionally, select Advanced Settings
to expand and configure settings.
Select in which language you want to serve this ad from the
[Drop-down menu].
[Toggle on] Tracking Code if you want to limit partners to only having iFrame tracking codes for this ad.
[Toggle on] Deep Linking if you want to give partners the ability to deep-link to specific web pages with this ad.
[Toggle on] Promo Codes if you want to accept requests for a custom version of this ad that utilizes a promo code.
For Customization Charge you can charge partners a fee for you to create a custom version of this ad for them. If you want to do this, enter the charge here.
Select Save If you want partners to begin using the ad as soon as you finish creating it.
Optional, select
[Unchecked box] and Save as a draft.
Optionally, select the
[Drop-down menu] if you want to Save and create another or Save and create another with same settings.