Certain mobile apps with custom in-app browsers don't support all deep linking technologies, making it necessary to use URI schemes ![[External link]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-b8ebe06c75d53cc8d24756ae9b7589e2.svg)
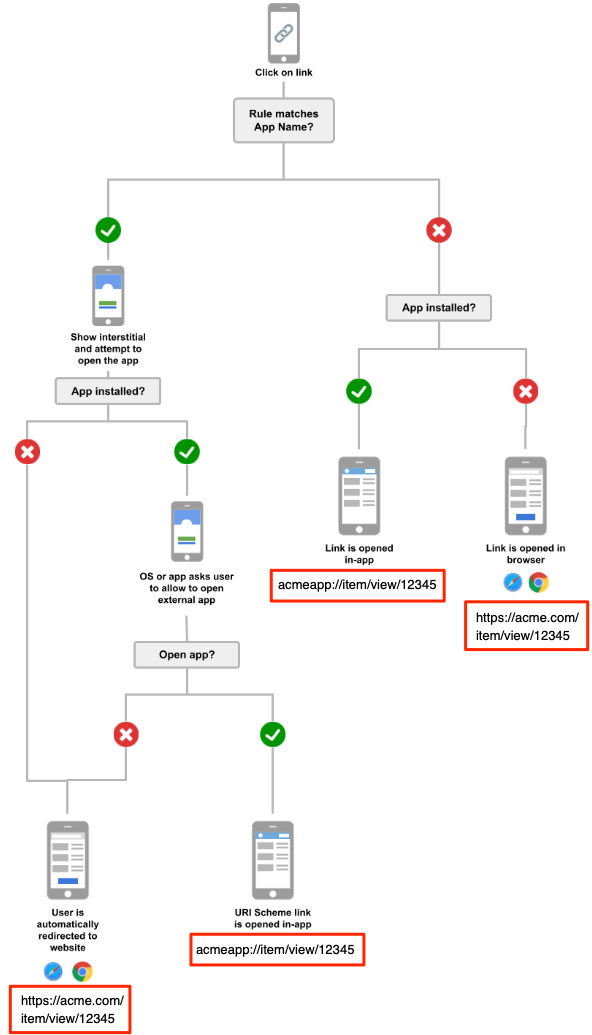
The flowchart below represents the outcome for which you're aiming. In short, you want to configure a redirect rule on impact.com to route users who click your tracking link to the relevant mobile app page whenever possible. If not possible due to the app not being installed on the user's device, you'll want to direct them to the web version of that page. You can also configure an interstitial landing page on impact.com, as this will allow you to ensure that the user is only redirected to destination pages recognized by your app.

Your mobile app's URI scheme, e.g.
acmeapp://item/view/12345, must be the same across Android and iOS versions of your app.Your web URL paths must be mapped to your mobile app URI scheme in order for redirection to work, e.g., if ACME Corporation's URL is
https://acme.com/item/view/12345, their URI will beacmeapp://item/view/12345.You must know any unsupported paths (i.e., paths that aren't mapped) within your mobile app so that you can implement corresponding filters to the interstitial page within the rule conditions, as detailed below.
Configure your mobile app to track when the referrer is a URI scheme.
Parse the
clickidfrom the URI scheme and other relevant gateway tracking parameters.Call the PageLoad API, passing the URI to the PageUrl field on app open events.
See the Create a Page Load API reference for more details.
From the top navigation bar, select
[User profile] → Settings.
In the right column, under Tracking, select General.
In the URI Scheme field, select
[Edit].
Enter your mobile app's URI scheme, excluding
://from the end of the scheme.If multiple URI schemes are listed, impact.com will default to the first scheme.
Select Save.
From the top navigation bar, select
[User profile] → Settings.
In the right column, under Technical, select Blocking & Redirect.
In the upper-right corner, select Configure rule.
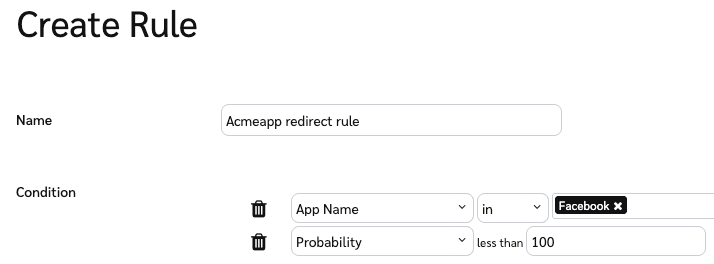
Name the rule descriptively.
The name should indicate the purpose of the rule.
Add a Condition with the App Name parameter, and enter the mobile app platforms for which the rule is applicable.
impact.com recommends including Facebook, Instagram, and X.
Optionally,
[Add another] condition with the Landing Page parameter, and specify paths and domains for which you want to redirect users.
This step is recommended and will allow you to use the feature only for paths that your app can recognize.
Use regex
to match landing pages that contain specific paths — see the example below.
^(https?:\/\/)?(www\.)?(domain\.com|sub\.domain\.com)(\/(shop|product)(\/[^?]*?)?)?(\/?(\?.*)?)?$
Optionally,
[Add another] condition with the Probability parameter and specify a percentage of traffic to be rerouted for A/B testing.

In the Action field, use the
[Dropdown menu] to select Mobile Deep Linking.
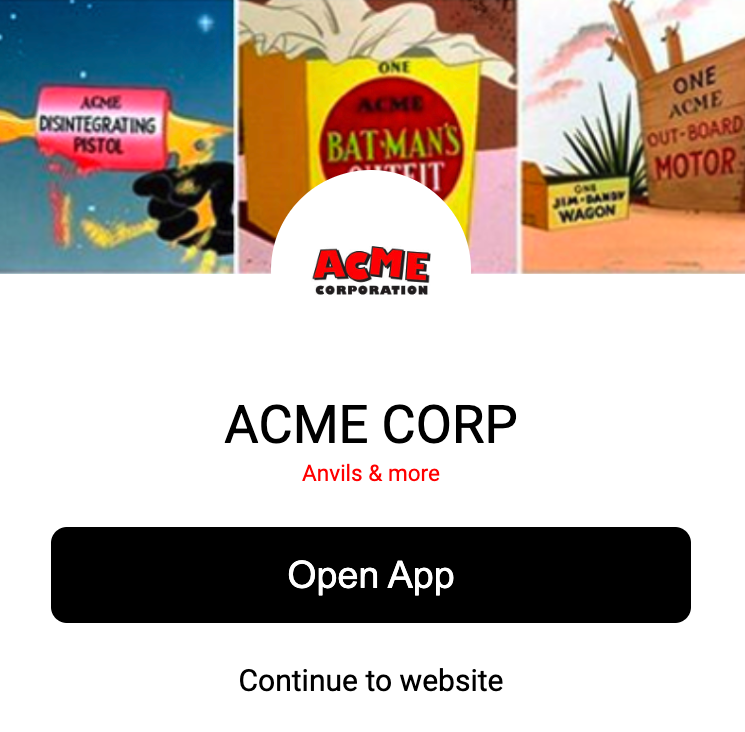
Customize the interstitial template to align with your brand:
Fields | Description |
|---|---|
Header text & font color | Your header text is a short phrase displayed on your interstitial in large type. You can specify what this text says and define the font color using the color picker or hexadecimal |
Sub header text & font color | Your subheader text is a short phrase displayed on your interstitial below your header text. You can specify what this text says and define the font color using the color picker or hexadecimal |
Upload logo | Upload your brand logo in .gif, .jpg, .png, or .svg format. The image can't be > 1 MB in size. |
Upload cover image | Upload a suitable background image in .gif, .jpg, .png, or .svg format. The image can't be > 1 MB in size. |
Open App button label & colors | Your button label is the text displayed on the button that opens the URI scheme to your mobile app. You can specify what this text says and define the font color using the color picker or hexadecimal |
Continue link label & font color | Your link label is the text displayed on the link that opens your destination web page URL. You can specify what this text says and define the font color using the color picker or hexadecimal |

In the Action field, scroll to the end of the visual customization options and fill in the following fields.
Field
Description
App Open
Indicate when to open your mobile app:
As soon as the interstitial loads [Recommended] — automatically open your mobile app on the user's device as soon as the interstitial loads.
When the button is tapped — after the interstitial loads, require the user to approve your mobile app opening on their device.
Auto-redirect
Select the
[Unchecked box] to define a timeout in case the app open fails, after which they'll be redirected automatically to the web link. impact.com recommends a 10-second timeout.
Default URI Path
Enter a URI path, such as for your website's home page, to be used when one isn't extracted from the URL. This ensures that your app opens successfully even from a custom in-app browser that would otherwise fail to open your app. E.g., if your destination page URL is
https://acme.com, and you input a default URI path ofhome, the resulting URI scheme link will beacmeapp://home.Custom URI Regex
By default, impact.com creates a URI scheme link by appending paths from the destination landing page URL to the URI scheme. E.g., if your destination page URL is
https://acme.com/product/12345, and your URI scheme isacmeapp, the resulting URI scheme will beacmeapp://product/12345.However, you can also use regex
to specify which parts of a destination page URL must be extracted and appended to the URI scheme. E.g., if your destination page URL is
https://acme.com/product/12345, and you input a regex ofacme\.com.*$, the resulting URI scheme will beacmeapp://acme.com/product/12345.Remember to Save your rule when you're done.
If you use postbacks to track conversions across various impact.com program types, impact.com recommends implementing the interstitial only on your primary program. The primary program handles the last redirect before the destination page, ensuring that all clicks are tracked before opening your mobile app. This approach ensures that attribution works accurately when the conversion is posted to one of the child programs.